O Que São HTML, CSS e JavaScript e Como Eles Se Inter-relacionam?
Se você está começando a explorar o mundo do desenvolvimento web, pode se sentir um pouco sobrecarregado com os termos e tecnologias envolvidas. Três dos componentes mais fundamentais para criar páginas web são HTML, CSS e JavaScript. Neste post, vamos explicar o que são esses três elementos essenciais e como eles trabalham juntos para construir a experiência online que você conhece.
O Que é HTML?
HTML significa HyperText Markup Language (Linguagem de Marcação de Hipertexto). É a espinha dorsal de qualquer página web. HTML define a estrutura e o conteúdo da página, como textos, imagens e links. Imagine HTML como a estrutura básica de um edifício – ele define onde cada parte deve ir.
Exemplos de HTML:
<html>: A tag raiz que envolve todo o conteúdo da página.<head>: Contém informações sobre a página, como o título e links para estilos.<body>: Onde você coloca o conteúdo visível, como textos e imagens.
<!DOCTYPE html>
<html>
<head>
<title>Minha Página Web</title>
</head>
<body>
<h1>Bem-vindo ao Meu Site</h1>
<p>Este é um parágrafo de exemplo.</p>
<a href="https://www.example.com">Visite um site de exemplo</a>
<button id="meuBotao">Clique aqui</button>
</body>
</html>
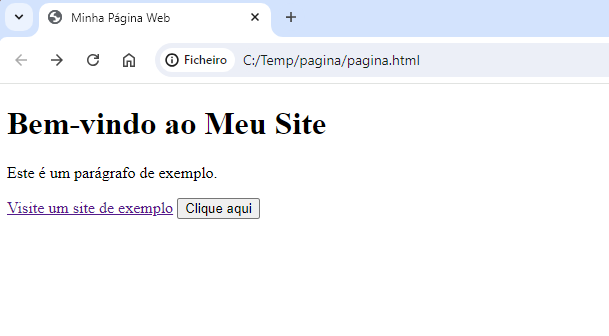
Crie uma pasta em algum lugar do seu computador e depois crie dentro dessa pasta um arquivo com algum-nome.html (por exemplo, pagina.html) e adicione o códigos em HTML acima neste arquivo e salve-o. Depois dê dois cliques neste arquivo e ele abrirá em seu navegador como se fosse uma página na internet, porém estará ainda no seu computador:


O Que é CSS?
CSS significa Cascading Style Sheets (Folhas de Estilo em Cascata). CSS é responsável pela aparência da sua página web. Ele controla o design e o layout dos elementos definidos pelo HTML, como cores, fontes e espaçamentos. Se HTML é a estrutura do edifício, CSS é a pintura e a decoração.
Exemplos de CSS:
- Seletores: Usados para aplicar estilos a elementos HTML. Exemplo:
body,h1,.classe,#id. - Propriedades: Definem o estilo dos elementos. Exemplo:
color,font-size,background-color.
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
h1 {
color: #333;
}
a {
color: #0066cc;
text-decoration: none;
}
button {
text-transform: uppercase;
background-color: #000000;
color: #ffffff;
}
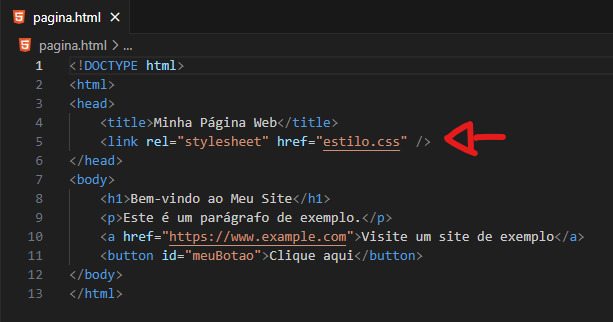
Crie um novo arquivo chamado, por exemplo, estilo.css, adicione o código em CSS acima neste arquivo e salve-o. Depois abra novamente o arquivo pagina.html criado anteriormente, adicione o código em destaque abaixo, salve-o e abra este arquivo (pagina.html) novamente no seu navegador de internet e veja a diferença na cor de fundo da página, no formato dos textos, no botão etc. e veja que está diferente:



O Que é JavaScript?
JavaScript é uma linguagem de programação que adiciona interatividade à sua página web. Com JavaScript, você pode criar funcionalidades dinâmicas, como validação de formulários, animações e atualizações em tempo real. Se HTML é a estrutura e CSS é a aparência, JavaScript é o que torna a página interativa e responsiva.
Exemplos de JavaScript:
- Manipulação do DOM: Permite alterar o conteúdo e a aparência dos elementos HTML.
- Eventos: Responde a ações do usuário, como cliques e digitação.
document.addEventListener('DOMContentLoaded', function() {
document.getElementById('meuBotao').addEventListener('click', function() {
alert('Você clicou no botão!');
});
});
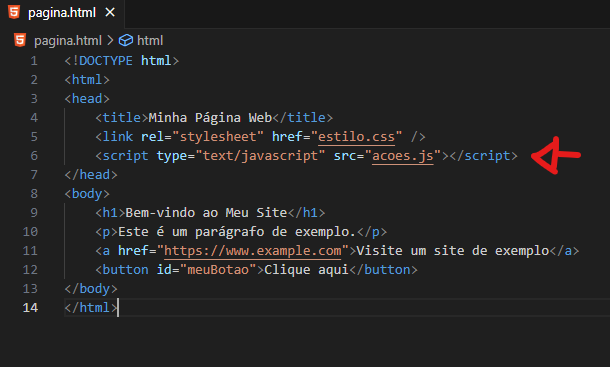
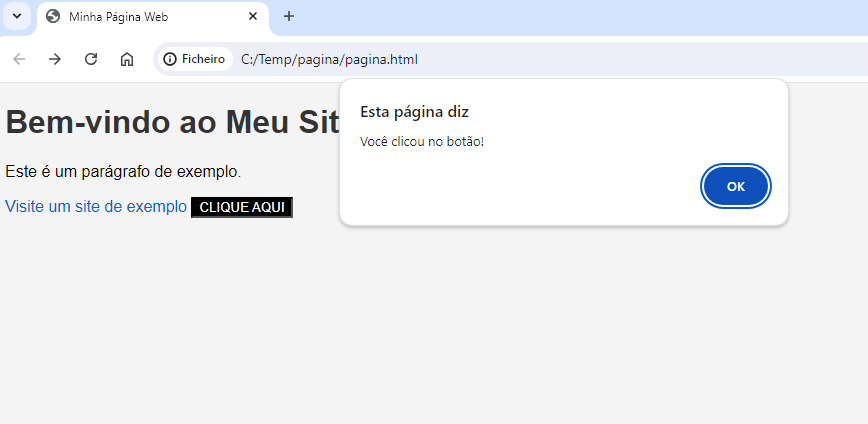
Dessa vez crie um arquivo na mesma pasta com o nome acoes.js, por exemplo, adicione o código javascript acima neste arquivo e salve-o. Altere novamente o arquivo pagina.html, adicione o código em destaque abaixo, salve-o e abra-o novamente em seu navegador e desta vêz clique no botão que criou com o texto “CLIQUE AQUI” e veja o que acontece:



Como HTML, CSS e JavaScript Se Inter-relacionam?
Mas espera aí!! O que é DOM??
Essa questão será respondida no próximo post! 😉
HTML, CSS e JavaScript trabalham juntos para criar uma página web completa e funcional:
- HTML fornece a estrutura da página, definindo o conteúdo e a organização dos elementos.
- CSS estiliza o conteúdo definido pelo HTML, controlando a aparência e o layout.
- JavaScript adiciona interatividade e dinamismo ao conteúdo e aos estilos definidos por HTML e CSS.
Esses três componentes são interdependentes. HTML define o que está na página, CSS define como isso parece, e JavaScript define o que acontece quando você interage com a página.
[Ilustração: Diagrama mostrando a interação entre HTML, CSS e JavaScript na construção de uma página web]
Conclusão
Compreender HTML, CSS e JavaScript é fundamental para qualquer pessoa que deseje aprender desenvolvimento web. HTML define a estrutura da página, CSS controla a aparência e JavaScript adiciona interatividade. Juntos, eles formam a base para criar experiências web ricas e funcionais.
Se você está apenas começando, experimente combinar HTML, CSS e JavaScript em seus projetos para ver como eles se inter-relacionam e criam páginas web incríveis. Continue aprendendo e praticando, e logo você estará criando sites sofisticados!



