Introdução ao HTML e CSS: Construindo seu Primeiro Site
Bem-vindo ao nosso tutorial passo a passo sobre como criar seu primeiro site usando HTML e CSS! Vamos guiá-lo através do processo de criação de uma página web simples, explicando cada parte do código para que você possa entender e replicar em seus próprios projetos.
O que você vai aprender:
- Estrutura básica de um documento HTML
- Como estilizar seu site com CSS
- Como adicionar imagens e links
Passo 1: Estrutura Básica de um Documento HTML
Vamos começar criando a estrutura básica do nosso site. Abra seu editor de texto favorito (como VS Code, Sublime Text ou até mesmo o Bloco de Notas) e crie um novo arquivo chamado index.html.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu Primeiro Site</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Bem-vindo ao Meu Primeiro Site</h1>
</header>
<main>
<section>
<h2>Sobre Mim</h2>
<p>Olá! Eu sou um desenvolvedor web iniciando minha jornada na programação.</p>
</section>
<section>
<h2>Contato</h2>
<p>Você pode me encontrar no <a href="https://github.com/seu-usuario" target="_blank">GitHub</a>.</p>
</section>
</main>
<footer>
<p>© 2024 Meu Primeiro Site</p>
</footer>
</body>
</html>
Explicação do Código:
<!DOCTYPE html>: Define o tipo de documento como HTML5.<html lang="pt-BR">: Define o idioma da página como português do Brasil.<meta charset="UTF-8">: Define a codificação de caracteres.<meta name="viewport" content="width=device-width, initial-scale=1.0">: Configura o viewport para tornar o site responsivo.<title>: Define o título da página que aparece na aba do navegador.<link rel="stylesheet" href="styles.css">: Linka o arquivo CSS externo para estilizar a página.<header>,<main>,<section>,<footer>: Tags HTML5 que definem diferentes seções do layout da página.
Passo 2: Adicionando Estilo com CSS
Agora, vamos criar um arquivo CSS para estilizar nosso site. Crie um arquivo chamado styles.css no mesmo diretório do seu index.html.
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
color: #333;
}
header {
background-color: #4CAF50;
color: white;
padding: 1rem;
text-align: center;
}
main {
padding: 2rem;
}
section {
margin-bottom: 2rem;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 1rem;
position: fixed;
width: 100%;
bottom: 0;
}
Explicação do Código:
body: Define a fonte padrão, margens, preenchimento, cor de fundo e cor do texto.header: Estiliza o cabeçalho com uma cor de fundo verde, cor do texto branca, preenchimento e alinhamento centralizado.main: Adiciona preenchimento ao conteúdo principal.section: Adiciona espaço inferior entre as seções.footer: Estiliza o rodapé com cor de fundo escura, cor do texto branca, alinhamento centralizado e o posiciona fixamente na parte inferior da página.
Passo 3: Adicionando Imagens e Links
Vamos adicionar uma imagem ao nosso site. Adicione a seguinte linha dentro da tag <section> do “Sobre Mim” no index.html:
<img src="meu-perfil.jpg" alt="Foto do Meu Perfil" width="150" height="150">
Certifique-se de que você tenha uma imagem chamada meu-perfil.jpg no mesmo diretório do seu arquivo HTML.
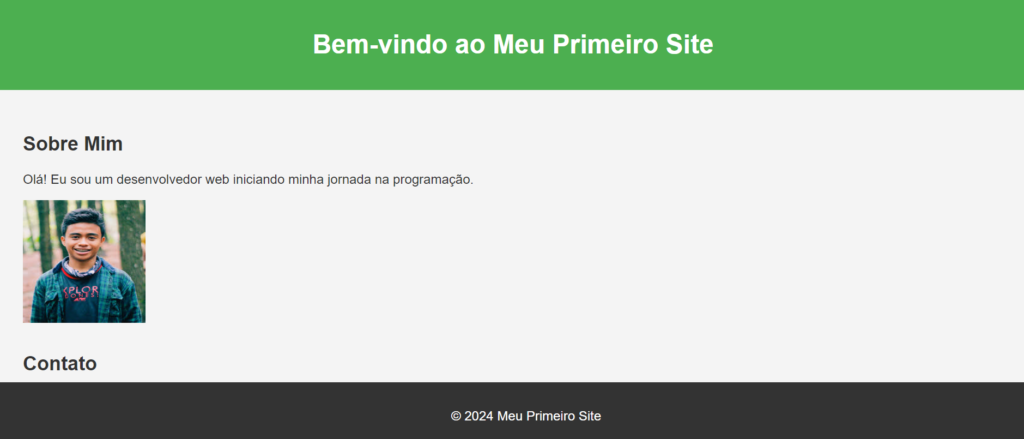
Resultado Final
Seu site agora deve parecer com isso:

Conclusão
Parabéns! Você criou seu primeiro site básico usando HTML e CSS. Este é apenas o começo da sua jornada na programação web. Continue explorando e experimentando com novos estilos e elementos para expandir suas habilidades.