Como Criar uma To-Do List com JavaScript Puro: Guia Completo para Iniciantes
Se você está começando no mundo da programação e quer praticar suas habilidades em JavaScript, criar uma aplicação de lista de tarefas (To-Do List) é um excelente ponto de partida. Neste tutorial, vamos construir uma To-Do List do zero usando JavaScript puro, HTML e CSS. Vamos abordar conceitos como manipulação do DOM, eventos e armazenamento local. Vamos começar!
O que é uma To-Do List?
Uma To-Do List é uma lista de tarefas que você precisa completar. Essa aplicação é ótima para organizar seu dia, lembrar de tarefas importantes e manter a produtividade. Vamos criar uma versão básica, onde você poderá adicionar, marcar como concluído e remover tarefas.
Estrutura do Projeto
Antes de começarmos a codificar, vamos definir a estrutura básica do projeto:
- HTML: Estrutura da página.
- CSS: Estilização da aplicação.
- JavaScript: Lógica para adicionar, marcar e remover tarefas.
Passo 1: Criando a Estrutura HTML
Vamos começar com o HTML. Crie uma pasta para o nosso projeto (todos os arquivos que criaremos a seguir deverão ser criados nessa pasta) e dentro dela crie um arquivo chamado index.html e adicione o seguinte código:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>To-Do List</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>To-Do List</h1>
<form id="todo-form">
<input type="text" id="todo-input" placeholder="Adicionar nova tarefa">
<button type="submit">Adicionar</button>
</form>
<ul id="todo-list"></ul>
</div>
<script src="script.js"></script>
</body>
</html>
Passo 2: Estilizando com CSS
Agora, vamos dar uma aparência agradável à nossa aplicação com CSS. Crie um arquivo chamado style.css e adicione o seguinte código:
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
width: 300px;
}
h1 {
text-align: center;
margin-bottom: 20px;
}
form {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
input {
width: 80%;
padding: 10px;
border: 1px solid #ddd;
border-radius: 3px;
}
button {
padding: 10px;
border: none;
background: #333;
color: white;
border-radius: 3px;
cursor: pointer;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: flex;
justify-content: space-between;
padding: 10px;
border-bottom: 1px solid #ddd;
}
li.completed {
text-decoration: line-through;
color: grey;
}
Passo 3: Implementando a Lógica com JavaScript
Agora, vamos adicionar a lógica da aplicação com JavaScript. Crie um arquivo chamado script.js e adicione o seguinte código:
// Selecionando elementos do DOM
const todoForm = document.getElementById('todo-form');
const todoInput = document.getElementById('todo-input');
const todoList = document.getElementById('todo-list');
// Função para adicionar uma nova tarefa
function addTodoItem(event) {
event.preventDefault(); // Previne o comportamento padrão do formulário
// Pegando o valor do input
const todoText = todoInput.value.trim();
// Verificando se o input não está vazio
if (todoText !== '') {
// Criando elementos para a nova tarefa
const li = document.createElement('li');
li.textContent = todoText;
// Criando botão de remover tarefa
const deleteButton = document.createElement('button');
deleteButton.textContent = 'Remover';
deleteButton.classList.add('delete');
li.appendChild(deleteButton);
// Adicionando evento de completar tarefa
li.addEventListener('click', function() {
li.classList.toggle('completed');
});
// Adicionando evento de remover tarefa
deleteButton.addEventListener('click', function() {
todoList.removeChild(li);
});
// Adicionando a tarefa à lista
todoList.appendChild(li);
// Limpando o input
todoInput.value = '';
}
}
// Adicionando evento de submit ao formulário
todoForm.addEventListener('submit', addTodoItem);
Explicação do Código
- HTML: Estruturamos a aplicação com um formulário para adicionar tarefas e uma lista (
ul) para exibir as tarefas. - CSS: Aplicamos estilos básicos para tornar a aplicação visualmente agradável e responsiva.
- JavaScript:
- Seleção de Elementos: Usamos
document.getElementByIdpara selecionar o formulário, o input e a lista de tarefas. - Adicionar Tarefas: A função
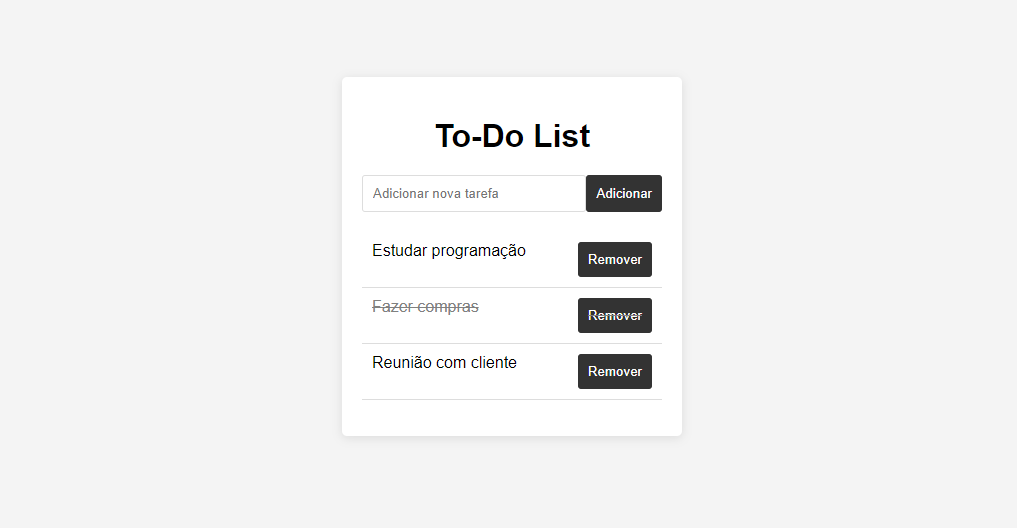
addTodoItemé chamada quando o formulário é enviado. Ela cria um novo item de lista (li) e o adiciona à lista de tarefas. - Completar Tarefas: Ao clicar em uma tarefa, ela é marcada como completa.
- Remover Tarefas: Um botão “Remover” é criado para cada tarefa, permitindo que o usuário exclua-a da lista.
- Seleção de Elementos: Usamos
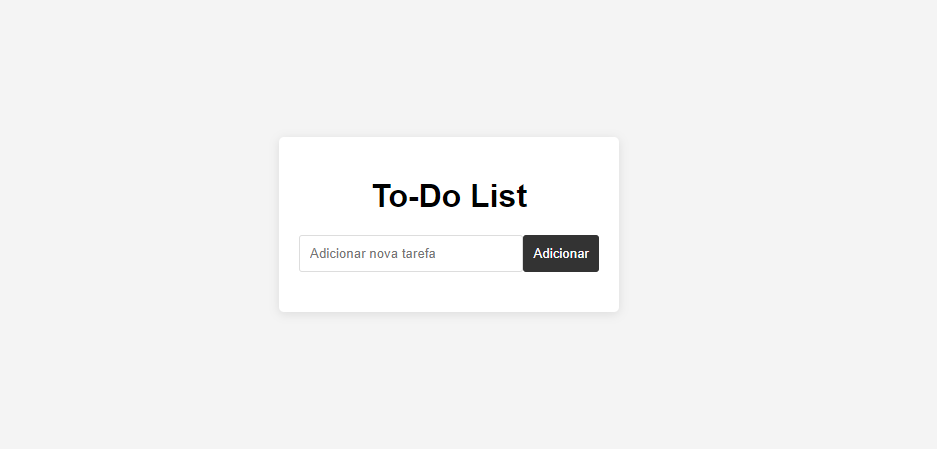
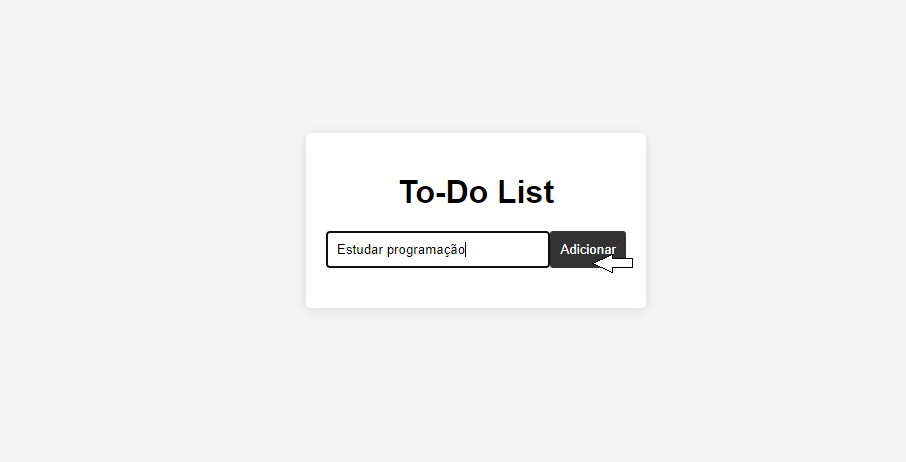
Vejamos como ficou nossa aplicação para gerenciar tarefas:



Conclusão
Neste tutorial, você aprendeu a criar uma To-Do List simples usando JavaScript puro. Essa é uma ótima maneira de praticar a manipulação do DOM e eventos em JavaScript, além de ser um projeto útil para gerenciar suas tarefas diárias. Continue praticando e explore mais funcionalidades, como armazenamento local para salvar as tarefas.
Se você gostou deste post e quer aprender mais sobre programação, siga-nos para mais tutoriais e dicas! Deixe seu comentário abaixo com suas dúvidas ou sugestões. Feliz codificação!