O Que é o DOM?
Se você está começando a explorar o desenvolvimento web, pode ter encontrado o termo DOM em algum momento. Mas o que exatamente é o DOM? Neste bloco, vamos explicar o que é o DOM, como ele funciona e por que ele é importante para criar páginas web interativas.
Mas espera… O Que é o DOM, que foi mencionado no tópico sobre JavaScript?
DOM significa Document Object Model (Modelo de Objeto do Documento). O DOM é uma interface de programação que permite que linguagens como JavaScript interajam e modifiquem o conteúdo, a estrutura e o estilo das páginas web.
Pense no DOM como uma representação em árvore da sua página web. Quando você carrega uma página, o navegador cria uma estrutura hierárquica de todos os elementos HTML da página. Essa estrutura pode ser manipulada usando JavaScript, permitindo que você atualize dinamicamente o conteúdo da página, altere o estilo ou adicione novas funcionalidades.
Como o DOM Funciona?
Quando um navegador web carrega uma página, ele lê o código HTML e cria o DOM com base nesse código. Cada elemento HTML, atributo e texto na página é representado como um objeto na árvore do DOM. Aqui está uma visão geral de como o DOM funciona:
- Parsing do HTML: O navegador interpreta o código HTML e constrói uma árvore de nós, onde cada nó representa um elemento HTML, um atributo ou um pedaço de texto.
- Representação em Árvore: A estrutura do DOM é organizada em forma de árvore. O elemento raiz é o
<html>, e cada elemento e atributo são representados como nós na árvore. - Manipulação com JavaScript: Você pode usar JavaScript para acessar e modificar esses nós da árvore. Isso permite alterar o conteúdo da página, atualizar estilos, reagir a eventos do usuário e muito mais.
Exemplo de Estrutura do DOM:
Imagine o seguinte código HTML:
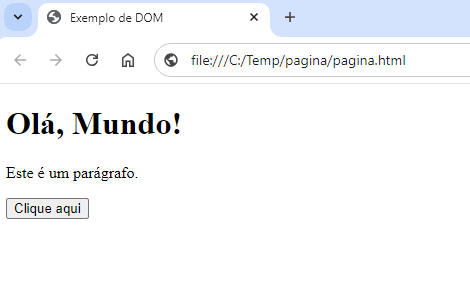
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html><html><head> <title>Exemplo de DOM</title></head><body> <h1>Olá, Mundo!</h1> <p>Este é um parágrafo.</p> <button id="meuBotao">Clique aqui</button></body></html> |
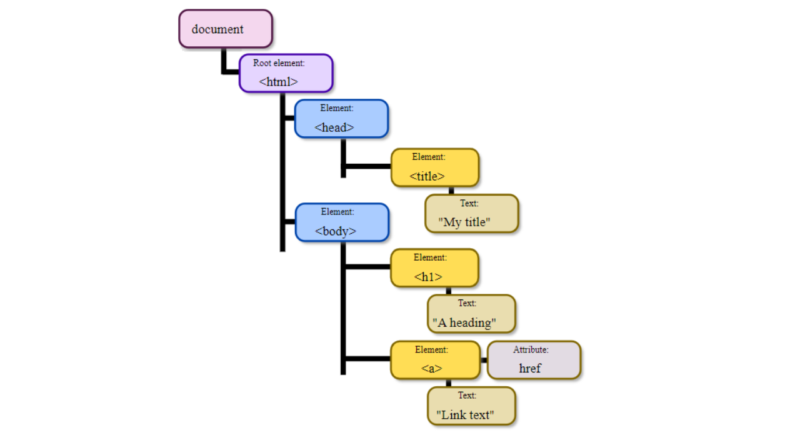
A estrutura do DOM para este código seria:
- html
- head
- title: “Exemplo de DOM”
- body
- h1: “Olá, Mundo!”
- p: “Este é um parágrafo.”
- button: “Clique aqui” (ID: “meuBotao”)
- head
Manipulando o DOM com JavaScript
JavaScript pode acessar e manipular o DOM para criar páginas web dinâmicas. Aqui estão algumas operações básicas que você pode realizar:
- Selecionar Elementos: Usando métodos como
getElementById,getElementsByClassNameequerySelector.
1 | const titulo = document.querySelector('h1'); |
- Modificar Conteúdo: Alterando o texto ou HTML dentro dos elementos selecionados.
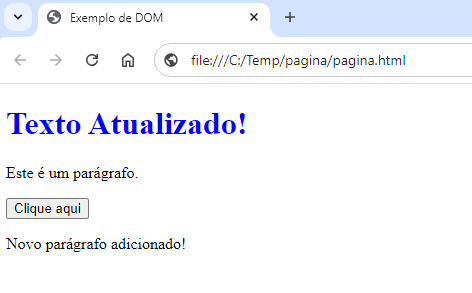
1 | titulo.innerText = 'Texto Atualizado!'; |
- Alterar Estilos: Aplicando estilos diretamente aos elementos.
1 | titulo.style.color = 'blue'; |
- Adicionar e Remover Elementos: Criando novos elementos e inserindo-os na página, ou removendo elementos existentes.
1 2 3 | const novoParagrafo = document.createElement('p');novoParagrafo.innerText = 'Novo parágrafo adicionado!';document.body.appendChild(novoParagrafo); |


Por Que o DOM é Importante?
O DOM é crucial porque permite que você crie páginas web interativas e responsivas. Sem o DOM, você teria páginas estáticas que não poderiam ser atualizadas sem recarregar a página. Com o DOM, você pode fazer alterações em tempo real, responder a interações do usuário e criar experiências web mais ricas e dinâmicas.
Conclusão
Compreender o DOM é fundamental para qualquer desenvolvedor web. Ele fornece a base para manipular o conteúdo e o estilo das páginas web de forma dinâmica e interativa. Ao aprender a trabalhar com o DOM usando JavaScript, você poderá criar páginas web mais envolventes e funcionais.